「あなたのWindows 10は(2)ウィルスに感染しています!」
無断転載禁止
概要
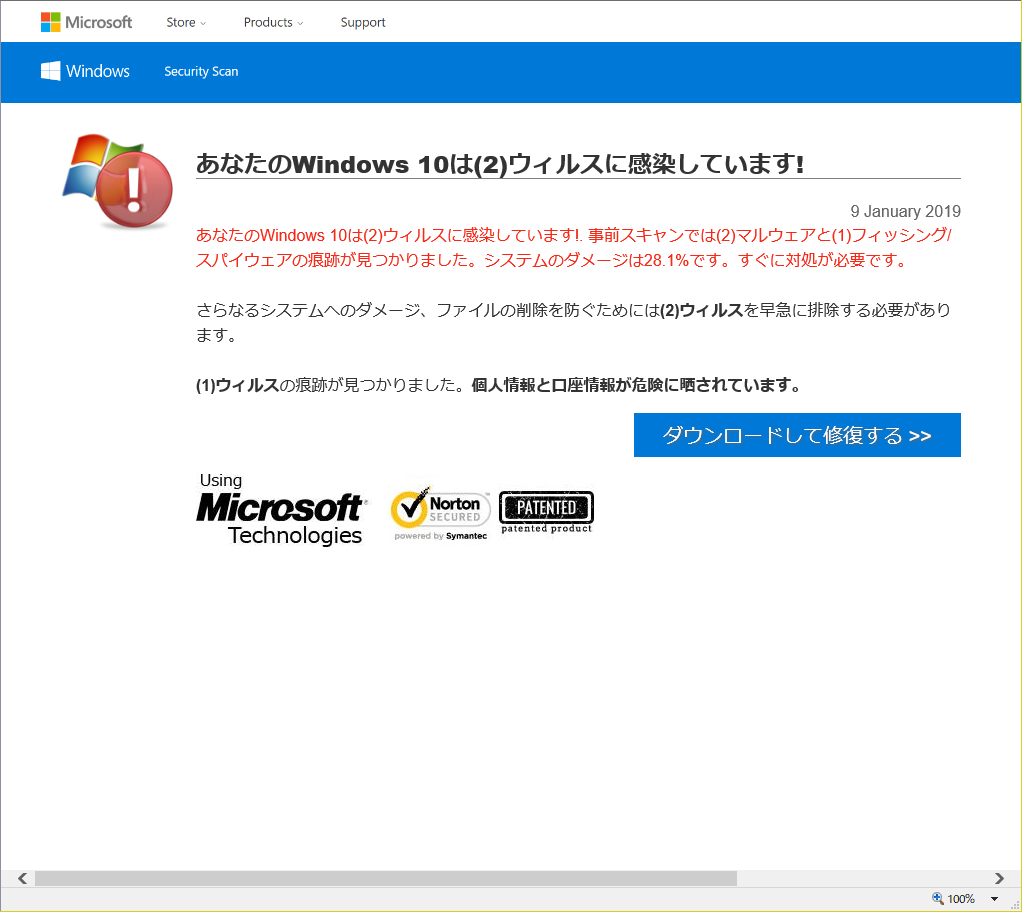
2019年01月09日、某ポータルサイトのトップページを表示させたところ、次のような「Windows Security Scan」の画面が表示されました。↓

表示された「Windows Security Scan」の画面には、次のように書いてあります。
「Windows Security Scan」の画面のテキスト↓
| Microsoft Store Products Support | |
| Windows Security Scan | |
|
あなたのWindows 10は(2)ウィルスに感染しています!
9 January 2019 あなたのWindows 10は(2)ウィルスに感染しています!. 事前スキャンでは(2)マルウェアと(1)フィッシング/スパイウェアの痕跡が見つかりました。システムのダメージは28.1%です。すぐに対処が必要です。 さらなるシステムへのダメージ、ファイルの削除を防ぐためには(2)ウィルスを早急に排除する必要があります。 (1)ウィルスの痕跡が見つかりました。個人情報と口座番号が危険に晒されています。
|
まとめ
このタイプの警告画面については、次のページで詳しく分析しています。
システム警告「Windowsセキュリティシステムが破損しています」を分析してみた
|
このタイプの警告画面が表示される原因は、手元のローカル PC ではなく、サーバー側にある。
よって、ローカル PC 側でブラウザーのキャッシュを削除したり、怪しいソフトウェアを削除しただけでは効果は無く、何度でも表示される。 |