「国際楽譜ライブラリープロジェクト」 (IMSLP) でサムネイル画像を表示させる方法
概要
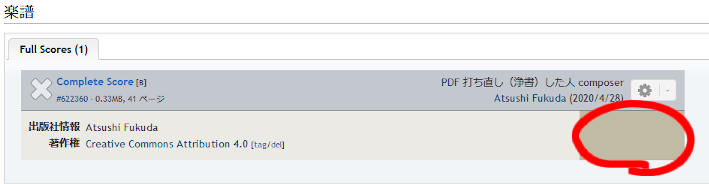
「International Music Score Library Project」 (国際楽譜ライブラリープロジェクト。 IMSLP) に楽譜のサムネイル画像を後から追加して、作品ページに表示させる方法をまとめました。 (赤色の丸印の部分)
 |
手順
手順は次のとおり。
サムネイル画像の作成
- 画像編集ソフトウェアを使用するなどして、次の条件を満たすサムネイル画像を作成します。
- 楽譜のタイトルページ、または、1ページ目だけの画像ファイル
- ファイルタイプ: jpg
- ファイルネームの最初に付ける文字: TN-
- 画素数: 1200万画素 (12メガピクセル) 未満
- 画像編集ソフトウェアを使用するなどして、次の条件を満たすサムネイル画像を作成します。
サムネイル画像の投稿
- ウェブサイト「International Music Score Library Project」 (国際楽譜ライブラリープロジェクト。 IMSLP) を Web ブラウザーで開きます。 (クリックすると、新しいタブに表示されます)
- もし、ウェブページの右下に、 [Switch back to classic skin] と書かれたリンクが存在する場合は、そのウェブページ上部にある「その他」の中から、「ファイルをアップロード」を選択します。
- もし、ウェブページの右下に、 [Switch to modern skin] と書かれたリンクが存在する場合は、そのウェブページ左側にある「ツールボックス」の中から、「ファイルをアップロード」を選択します。
- もし、ウェブページの右下に、 [Switch back to classic skin] と書かれたリンクが存在する場合は、そのウェブページ上部にある「その他」の中から、「ファイルをアップロード」を選択します。
- 「アップロード元のファイル名:」の右側にあるボタン [参照…] をクリックして、アップロードしたいサムネイル画像ファイルを選択します。
- ボタン [ファイルをアップロード] をクリックします。
- ウェブサイト「International Music Score Library Project」 (国際楽譜ライブラリープロジェクト。 IMSLP) を Web ブラウザーで開きます。 (クリックすると、新しいタブに表示されます)
編集作業
- サムネイル画像を表示させたい作品のページに移動します。
- ウェブページ上部にある「編集」をクリックします。
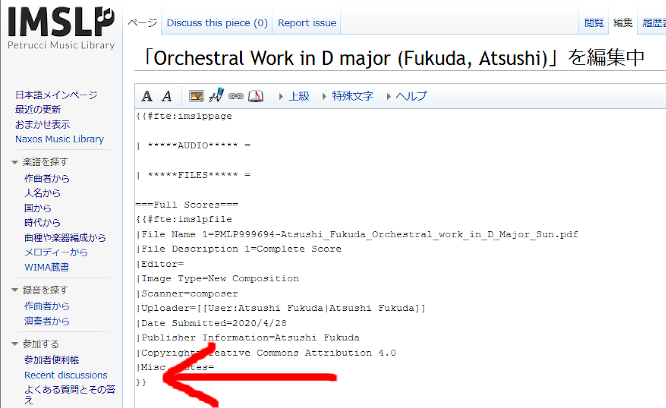
- 記号 “}}" の上あたりに一行を追加します。 (赤色の矢印の部分)
(もし、作品のページに複数の楽譜が投稿されている場合は、投稿者の名前や投稿された日付などを見て、追加すべき場所を慎重に探します。)
ウェブサイト「国際楽譜ライブラリープロジェクト」の編集画面 - 追加した一行に、 “|Thumb Filename=" と書いて、その後ろに、サムネイル画像のファイル名を指定します。
例 (サムネイル画像のファイル名が “TN–atsushi_fukuda_orchestral_work_page1.jpg" の場合) :
|Misc. Notes=
注意点:
|Thumb File name = TN – atsushi _ fukuda _ orchestral _ work _ page1 . jpg
}}- “Thumb Filename=" の前の “|" (縦線) は必要です。
- ボタン [ページを保存] をクリックします。
確認作業
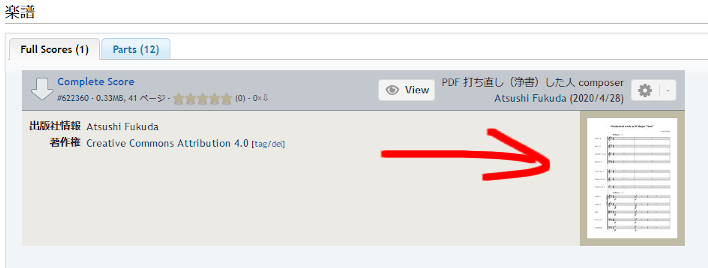
- サムネイル画像を表示させたい作品のページを閲覧して、サムネイル画像が表示されていることを確認したら、作業は終了です。 (赤色の矢印の部分)

楽譜のサムネイル画像が表示されている作品ページ
- サムネイル画像を表示させたい作品のページを閲覧して、サムネイル画像が表示されていることを確認したら、作業は終了です。 (赤色の矢印の部分)